Как решаем
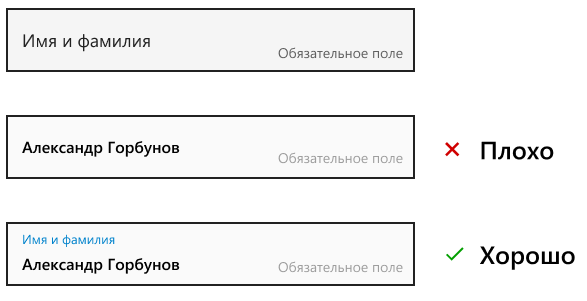
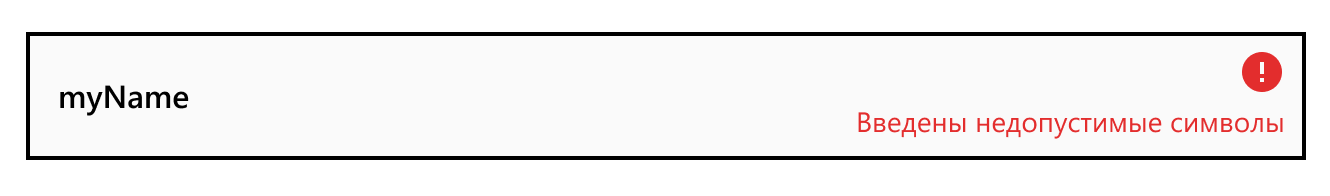
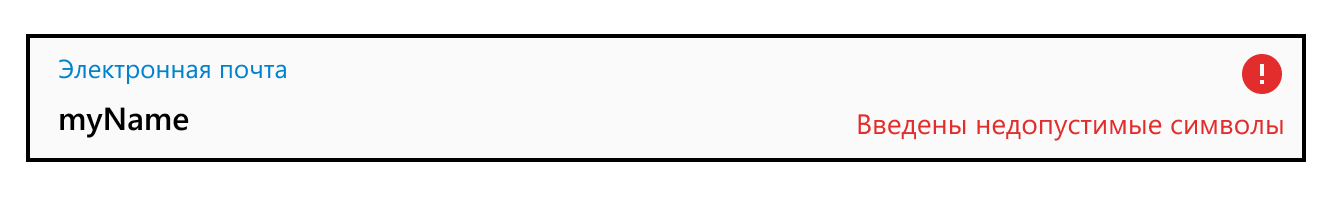
Описания
- Картинки
<img>

<img
src="...">
alt="Логотип .html academy"
>
Artur Trifonov, frontend-design.ru
Artur Trifonov, разработчик интерфейсов
frontend-design.ru
В мире:
Более 2 млрд слепых и слабовидящих
В России:
880 тысяч слепых и слабовидящих
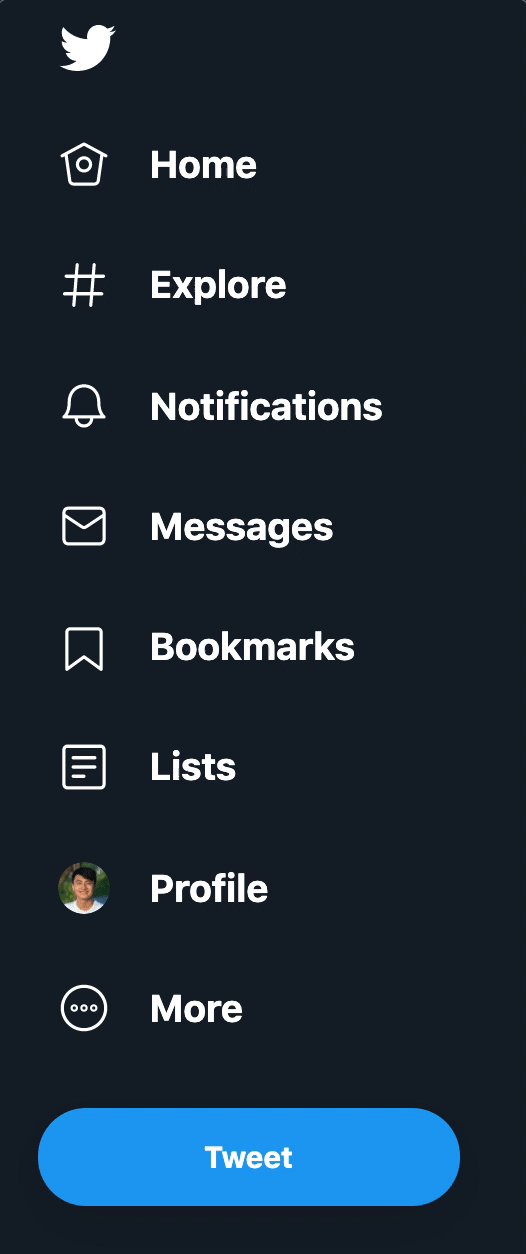
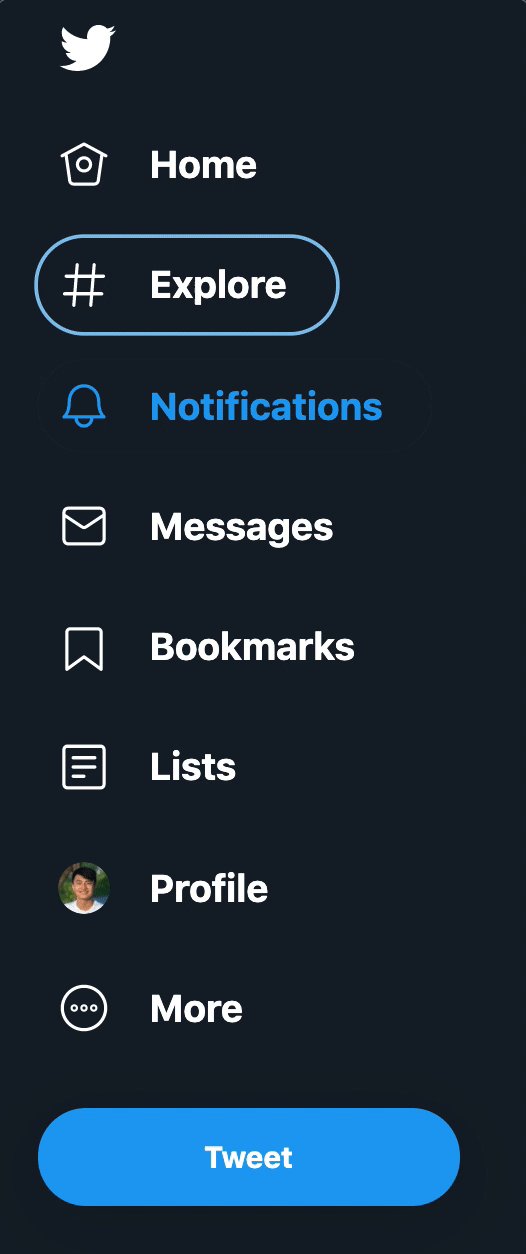
<h1>, <h2>, ... , <h6><h1>, <h2>, ... , <h6><h1>, <h2>, ... , <h6><ol> и <ul><h1>, <h2>, ... , <h6><ol> и <ul><nav><h1>, <h2>, ... , <h6><ol> и <ul><nav><main>, <header>, <footer><h1>, <h2>, ... , <h6><ol> и <ul><nav><main>, <header>, <footer>(Last Updated 25 June 2021)
Спецификация стандарта HTML от WHATWG
<img>
<img
src="...">
alt="Логотип .html academy"
>
<img><figure>
<img><figure>
<img><figure>

<img><figure>

<img><figure>.visually-hidden)<img><figure>.visually-hidden)Нарушения зрения, мешающие воспринимать неконтрастные картинки:

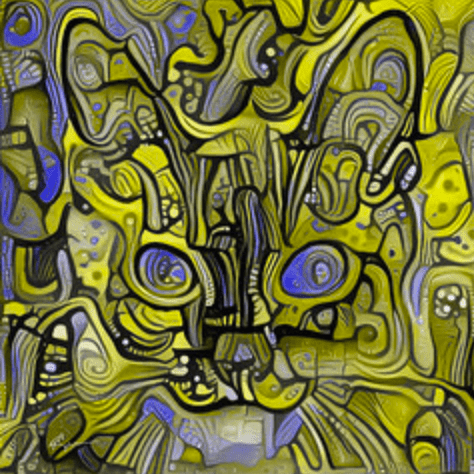
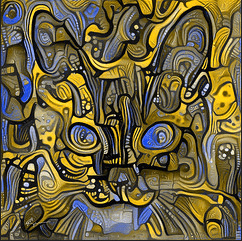
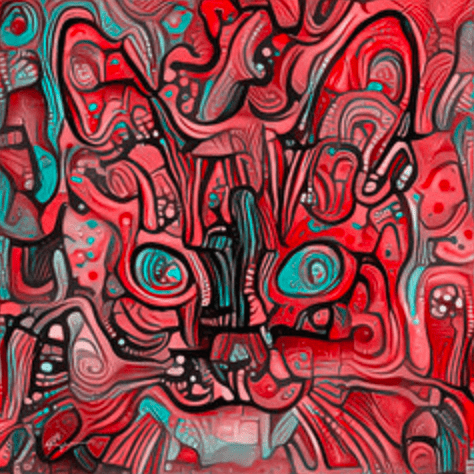
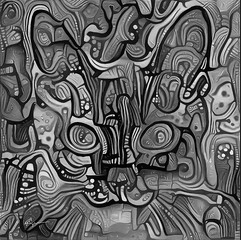
Оригинал

Протанопия Нет восприятия красного

Дейтеранопия Нет восприятия зеленого

Тританопия Нет восприятия синего

Ахроматопсия Нет восприятия цвета

Потеря контраста
Контраст по стандарту Web Content Accessibility Guidelines (WCAG):
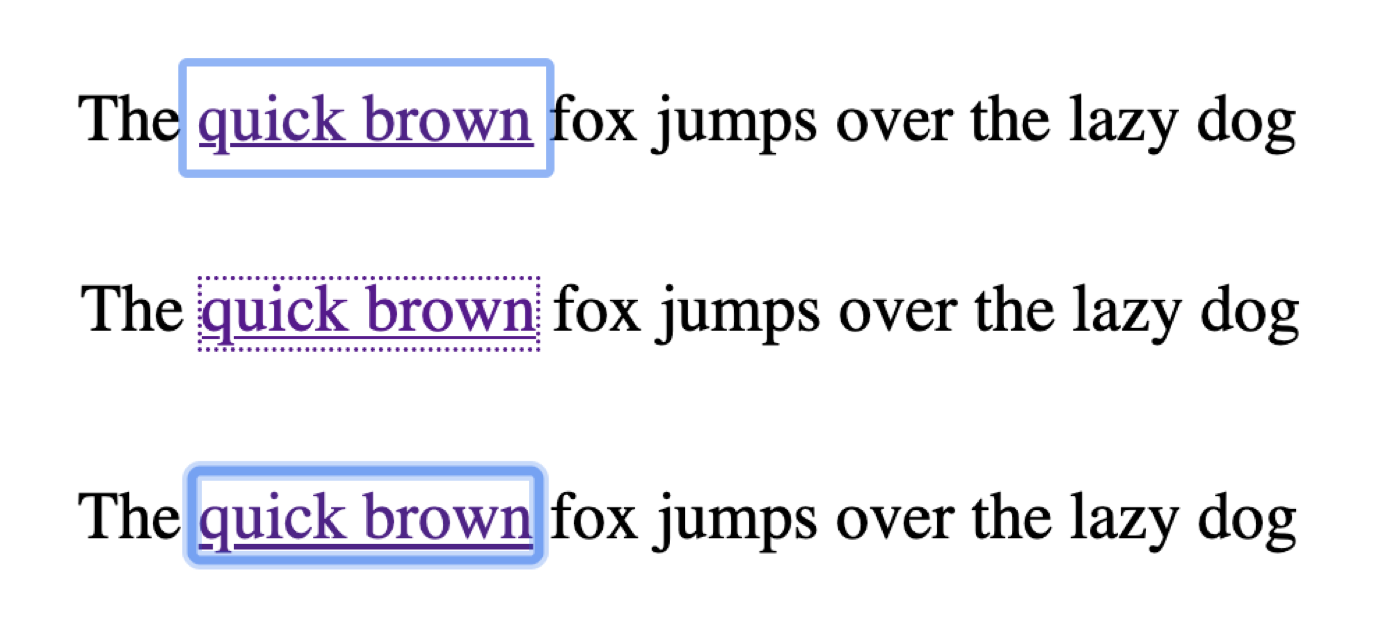
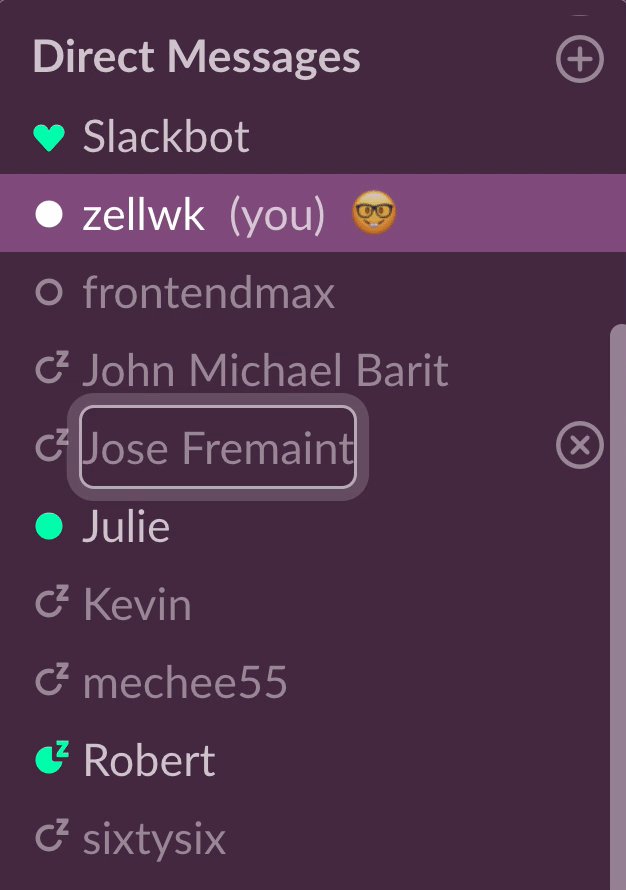
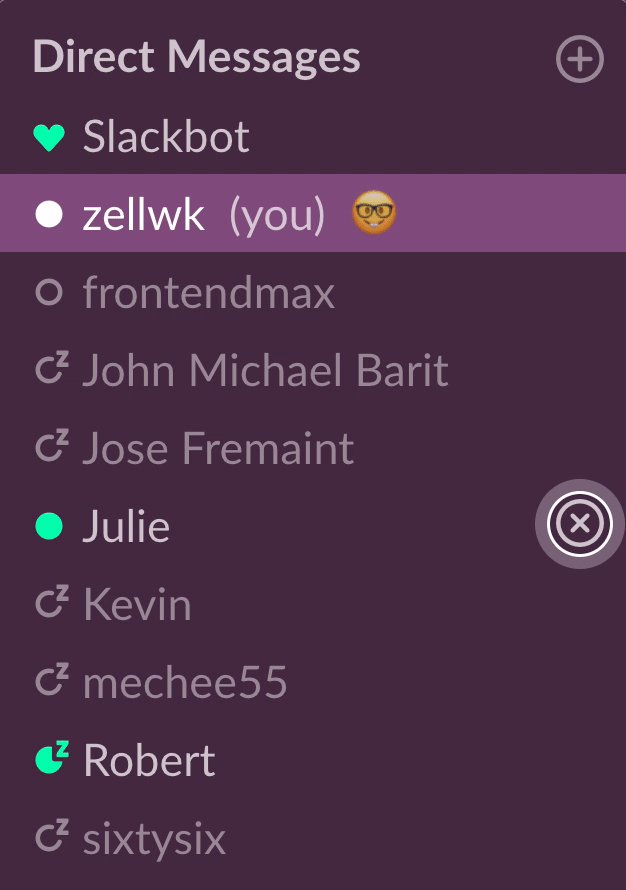
16px и больше16px и большеoutline: none;
outline: none;outline только рисуя свой

outline: none;outline только рисуя свой.box {
background-color: pink;
}
@media (min-width: 768px) {
.box {
background-color: white;
}
}.box {
background-color: white;
}
@media (max-width: 1200px) {
.box {
background-color: pink;
}
}@media (max-width: 767px) {
.box {
background-color: pink;
}
}
@media (min-width: 768px) {
.box {
background-color: white;
}
}| google.com | 57 340 000 000 |
| youtube.com | 22 770 000 000 |
| facebook.com | 19 210 000 000 |
| yandex.ru | 2 820 000 000 |
| google.com | 57 340 000 000 |
| youtube.com | 22 770 000 000 |
| facebook.com | 19 210 000 000 |
| yandex.ru | 2 820 000 000 |
~94 млн. посетителей в день для Яндекса
100 000 посетителей в день
100 000 посетителей в день
1.2–2.5 секунды загрузка DOM
6–8 секунд загрузка всей страницы
100 000 посетителей в день
Если оптимизировать загрузку на 0.5 секунды,
мы сохраним почти 14 часов жизни

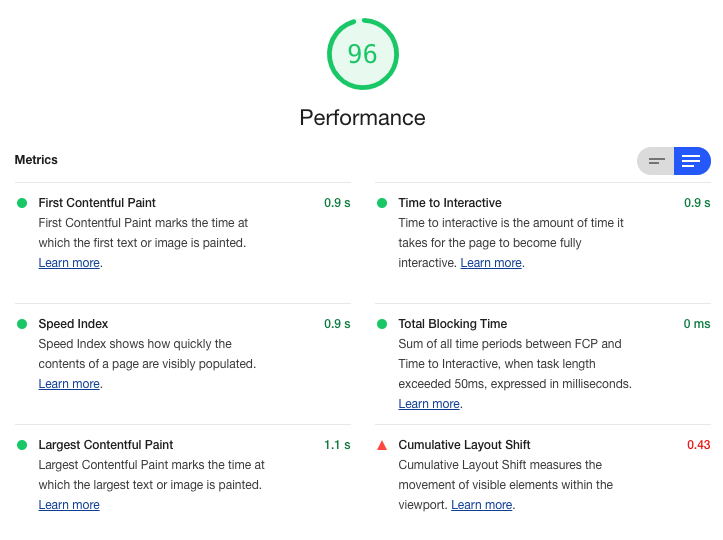
Google Lighthouse

Google PageSpeed Insights





Контент, который понадобится позже
<link rel="preload" … >
Загружает и кеширует ресурс с высоким приоритетом
<link rel="preload" … >
<link rel="prefetch" … >
Загружает и кеширует ресурс с низким приоритетом (браузер может даже проигнрорировать этот запрос)
<link rel="preload" … >
<link rel="prefetch" … >
<link rel="preconnect" … >
Устанавливает соединение с доменом (резолвинг DNS, рукопожатие TCP, рукопожатие TLS)
<link rel="preload" … >
<link rel="prefetch" … >
<link rel="preconnect" … >
<link rel="dns-prefetch" … >
Резолвит DNS, по сути это действие входит в preconnect

Используется для удаления неиспользуемого кода.
При правильном использовании WebPack и Rollup умеют это делать «из коробки»
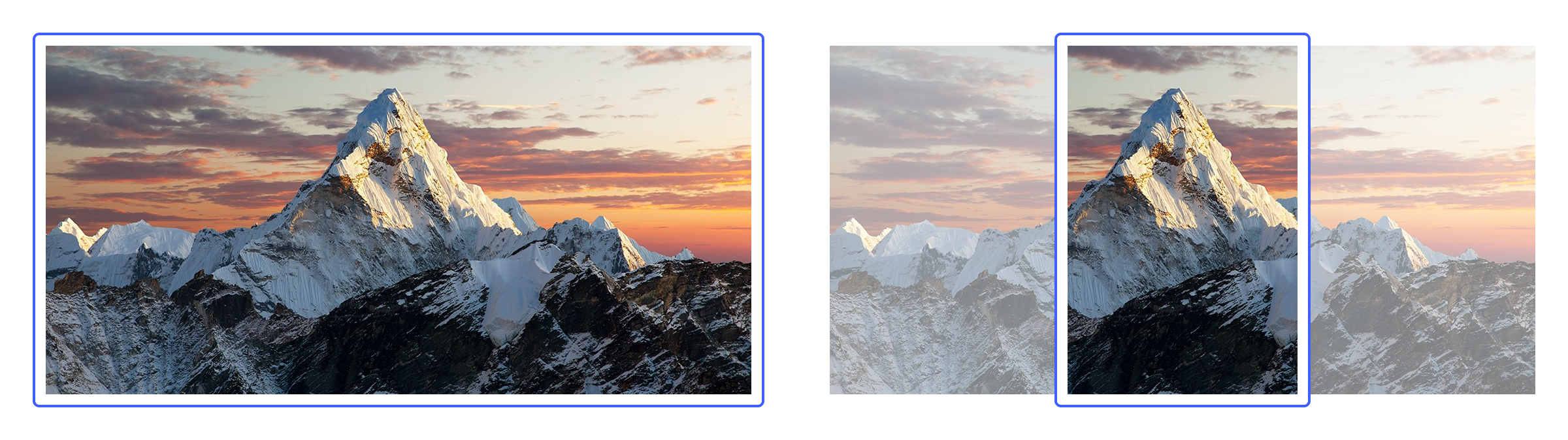
Выравнивание и построение сеток
Можно считать относительные величины с фиксированными
calc(100% + 20px)
Модифицирование элементов, темизация

Модифицирование элементов, темизация

.button {
color: white:
background-color: blue;
}
.button--hollow {
color: blue;
border-color: blue;
background-color: white;
}
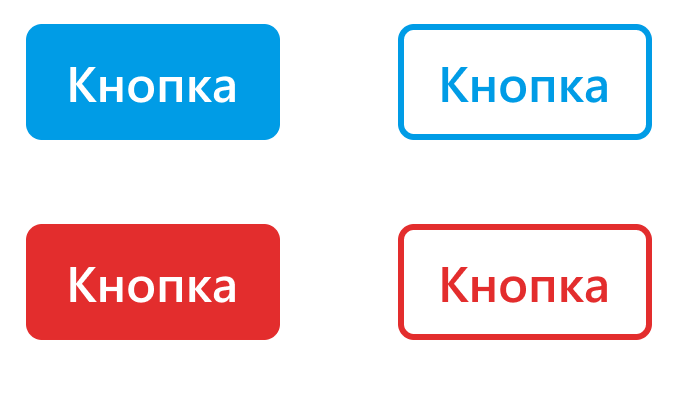
.button--red {
background-color: red;
}
.button--hollow.button--red {
color: red;
border-color: red;
background-color: white;
}
.button {
color: white:
background-color: var(--button-color);
}
.button--hollow {
color: var(--button-color);
border-color: var(--button-color);
background-color: white;
}
.button {
color: white:
background-color: var(--button-color);
}
.button--hollow {
color: var(--button-color);
border-color: var(--button-color);
background-color: white;
}
.button--red {
--button-color: red;
}
.parent {
contain: layout inline-size;
}
@container (min-width: 600px) {
.child { … }
}
.color {
background-color: color-mix(
in srgb,
coral 35%,
yellow
);
}
.color {
background-color: rgb(
from coral
r g b / 80%
);
}
.color {
color: color-contrast(
whitesmoke vs
black, white
);
}